Le regole da seguire nella creazione di un dropdown menu usabile.
I menu a tendina sono un’ottima soluzione per rendere accessibili più pagine ai visitatori del sito. Possono essere realizzati usando solo i CSS o anche JavaScript, ma è comunque necessario rispettare alcune regole:
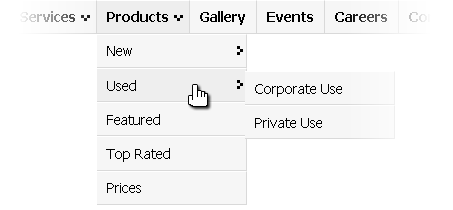
- Le voci devono avere un’area estesa, comodamente selezionabile, per consentire una navigazione facile. Sono sconsigliate le etichette di testo troppo lunghe.

- E’ utile un ritardo di qualche frazione di secondo su apertura e chiusura del menu, per evitare attivazioni involontarie spostando il mouse
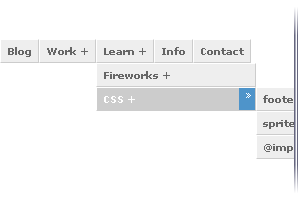
- Il menu deve potersi riposizionare a seconda delle dimensioni della finestra del browser, spostandosi in un’area visibile quando si trova vicino ai margini della stessa. Un classico errore è mostrato nell’immagine:
- All’apertura della tendina, l’utente deve vedere tutte le voci insieme, senza necessità di effettuare scroll della pagina
- I link di primo livello devono avere una destinazione, che sarà utilizzata anche se il menu non è accessibile (ad esempio JavaScript disabilitato)
- Un menu a tendina non è una mappa del sito, è inutile e dannoso elencare tutte le pagine
- Le voci selezionate dall’utente all’interno del menu dovrebbero rimanere evidenti
- Il menu dovrebbe essere perfettamente navigabile anche da tastiera
- I menu realizzati esclusivamente con i CSS spesso sono poco usabili: a volte è meglio evitarli. Senza JavaScript infatti non è possibile gestire alcuni aspetti come il ritardo sull’apertura e sulla chiusura.
- Con JavaScript disabilitato il sito deve essere comunque navigabile
- Le voci dei sottomenu è bene che siano accessibili agli screen reader senza nasconderle con display: none (ma con position: absolute)
Queste regole andrebbero rispettate in ogni occasione: per alcune potrebbe essere concessa qualche eccezione a seconda delle circostanze, ma alcuni requisiti come l’usabilità sono fondamentali. Un menu a tendina deve essere facile da utilizzare, perchè è il mezzo principale per far navigare gli utenti nel vostro sito. In certi casi conviene mantenere un menu classico, se l’alternativa deve essere poco usabile.
Esempi di menu a tendina
Esistono diverse risorse disponibili per realizzare un menu a tendina senza troppi problemi. Non tutte però seguono i principi elencati: ve ne segnalo un paio. Potete usarle come un ottimo punto di partenza per i vostri siti:
- Free CSS DropDown menu Framework: una soluzione modulare, con diversi temi grafici già pronti
- MenuMatic: un plugin per la libreria Mootools che trasforma una lista di link HTML in un menu a tendina
Se conoscete altre risorse interessanti segnalatele pure nei commenti, le aggiungerò a questa lista.


Ma gli screen reader non lavorano con i css disabilitati?
Io comunque ho sempre usato jQuery: http://razorblade.netsons.org/2008/10/04/menu-a-tendina-multilivello-crossbrowser-con-jquery-e-css/
@Ted:
Gli screen reader in genere ignorano tutto ciò che ha un display: none, utilizzarlo su una parte del menu significa rendere inaccessibili alcuni link.
Grazie per la tua segnalazione con jQuery, ti consiglierei di aggiungere qualche finezza per migliorare ulteriormente il tutorial: ad esempio un elemento per riconoscere le voci che hanno dei sottomenu ed un parametro per regolare il ritardo su apertura e chiusura.
Ottimo articolo Tom. Non conoscevo MenuMatic, mi sembra molto pulita come soluzione, probabilmente lo utilizzerò nel mio prossimo lavoro!
Io ho trovato molto utile per WordPress il plugin “WPML”, oltre a dare la possibilità di usare wordpress in multilingua, permette di inserire un comodissimo menu a tendine come quelli descritti
http://web.splesh.net/web/web-20/wpml-trasforma-wordpress-in-un-vero-cms/
Bel post: dettagliato come pochi letti ultimamente. Di questi tempi però preferisco di gran lunga i “mega drop-down” come li chiamano su Edit.
http://blog.html.it/01/04/2009/un-mega-drop-down-con-jquery/
A me i menù a tendina, oggi, fanno molto “2002”.
Consiglio anche questa lettura. ;)
http://www.useit.com/alertbox/mega-dropdown-menus.html
Bellissimo e completo post!
@Napolux: sono d’accordo, i drop-down estesi piacciono parecchio anche a me. Certo devi avere dei link utili da inserirci, li vedo bene su siti con molti contenuti e sottocategorie.
Articolo molto utile con buone proposte per le risorse, anch’io di norma sono a favore dei mega drop-down anche se non sempre si ha sufficiente contenuto per utilizzarli. Per i menu drop down anch’io spesso utilizzo jquery ma dove possibile cerco di limitare l’uso di javascript e cerco alternative in css puro come queste menu drop down con css.
@tom: per quanto riguarda il menu, visto che normalmente lavoro con WordPress sono facilitato dalla presenza di una class=”children”. Il ritardo lo si può fare usando la variabile “show” (lavora in millisecondi). Devo dire che la soluzione di Napolux ultimamente mi sconfinfera decisamente di più :-)
Per quanto riguarda gli screenreader io intendevo dire che so, avendo anche lavorato con disabili, che i non vedenti (quindi utenti screenreader) lavorano con i css disabilitati. A quel punto lo screenreader non dovrebbe ignorare il display:none? Altrimenti, quando proprio per motivi grafici non si riesce a far meno, diventa indispensabile non dimenticarsi del title nel link, no?
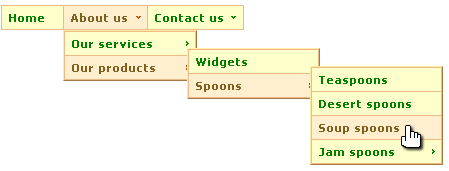
Pendoci bene, i drop-down non hanno il problema della gestione delle tendine a catena (quelle nell’esempio shotatto da tom, per dire)
@Ted: penso dipenda dai casi, è difficile avere dei criteri univoci proprio perchè ogni utente (soprattutto di Screen Reader) ha le sue preferenze. Credo sia comunque meglio prevedere anche il caso con i CSS abilitati, c’erano state anche discussioni sull’uso del text-indent: -9999px o position: absolute invece di display: none proprio per questo motivo.
Preferisco il position: absolute al text-indent.
Ho spippolato stamane un po’ con jQuery e ho trovato una piacevole correzione al tutorial che ho linkato, usando la funzione animate invece che quella css. Te lo incollo. Ovviamente vanno corretti i css adeguatamente. PS: mi correggi quel “pendoci” qui su in “pensandoci”? Non riesco proprio a guardarlo, grazie :-)
$(“#nav ul”).css({display: “none”}); // Opera Fix
$(“#nav li”).hover(function(){
$(this).find(‘ul:first’).animate({height: “toggle”});
},function(){
$(this).find(‘ul:first’).animate({height: “toggle”});
});
Ciao a tutti,
sono l’autore del post segnalato da Ted ( che ringrazio ). A proposito della faccenda degli screen reader e dell’accessibilità, avete un link che parla a proposito dei problemi relativi al display:none?
Grazie e ciao a tutti
@Razorblade: puoi leggere qualcosa a riguardo in questo articolo in inglese: Screen Readers and display: none. Vista l’importanza dell’argomento mi organizzerò per scrivere un post.
Grazie per il link!
Ciao
Tom, ti segnalo anche questo plugin jQuery, creato da Css Trick. http://css-tricks.com/examples/SimplejQueryDropdowns/